
Table of Contents
- Introduction
- What are Ranking Factors?
- Some Vital Ranking Factors Other Than Core Web Vitals
- A Brief History of Core Web Vitals
- The Three Types Of Core Web Vitals
- Some Tools To Measure Core Web Vitals
- Conclusion
Introduction
The most important aspect of modern marketing is online presence. An evaluation is made based on where a website appears in the first few search results. Search Engine Optimization (SEO) has become an integral aspect of attempts to improve search performance given the significance of search performance in determining a website’s future.
Google’s parameters that determine a website’s ranking have long been based mostly on the user experience. Website developers are now taking into account and putting into practice all elements that contribute to a flawless user experience due to the company’s dedication to providing the best for its users.
Google has consistently worked to uphold their position as the benefactor of users, as evidenced by numerous of its choices over the years, like the ban on keyword stuffing, the adoption of mobile-first indexing metrics, and the inclusion of website load speed as a ranking component, etc.
The same approach is being advanced by Core Web Vitals, which raises the bar for a better user experience as the primary factor in search page rankings.
Why should you be concerned about Core Web Vitals? What are they exactly? Keep reading to find the answers.
We’ll be delving into Core Web Vitals and how they affect search performance in this article. Before looking at some important ranking factors other than core web vitals, we’ll first try to comprehend what ranking factors are. Finally, we shall discover the three Core Web Vitals and their value. We’ll wrap up by highlighting some of the most popular tools for determining Core Web Vitals. So let’s get going.
What are Ranking Factors?
Ranking factors are cues that search engines employ to rank the search results based on their value and relevance to the given query. To put it another way, ranking factors are the parameters that a search engine utilizes to determine the optimum arrangement of indexed, relevant results returned for a search query.
Optimizing websites for search engines fundamentally involves doing so by these signals to raise their rankings. Google employs a huge number of variables and hundreds of ranking signals.
Depending on the search query or the search results, Google may or may not utilize each signal to determine rankings, or it may be given a slightly different weight.
The cornerstone of evaluating a website’s performance in terms of CTR (Clickthrough Rate) and time spent on it is user experience, which is a compilation of a range of ranking factors that Google has established. It is the total of a group of user-centric ranking factors that Google takes into account when determining the page rank of website links that are pertinent to user search queries.
SEO is a collection of best practices for optimizing the user experience for algorithms that order web pages by user searches. The ranking of your website in search results is greatly influenced by user experience, so it is of utmost importance.
When developing a website, improving the user experience should be the top priority because it affects and is influenced by everything else, including the content and design. The only goal of SEO best practices is to improve user experience because they are created with the understanding that a website’s path to the first page of search results can be made or broken by the user experience.
Some Vital Ranking Factors Other Than Core Web Vitals
Speed Index
Speed Index (SI) reveals the average time it takes for content on your site to display to a user, and quick websites provide improved online experiences. This millisecond-based metric, which has a range of SI scores, can be used to determine whether a page has too much JavaScript:
- Green at 0-4.3 seconds (fast)
- Orange at 4.4-5.8 seconds (moderate)
- Red at 5.8+ seconds (slow)
First Contentful Paint
First Contentful Paint (FCP) monitors how rapidly a user’s browser renders DOM items (such as images, SVGs, and non-white canvas elements). This metric evaluates resources that delay rendering by seconds and identifies them by assigning them a range of FCP scores:
- Green at 0–2 seconds (fast)
- Orange at 2-4 seconds (moderate)
- Red at 4+ seconds(slow)
Total Blocking Time
The Total Blocking Time (TBT) metric aids website operators in determining how quickly a web page reacts to particular user input. Several TBT scores are available for this metric, which measures page load times in milliseconds and identifies pages with unused JavaScript:
- Green at 0 to 300 ms (fast)
- Orange at 300-600 ms (moderate)
- Red at 600+ ms (slow)
Time To Interactive
The Time to Interactive (TTI) metric measures how long it takes for a page’s content to become completely interactive. TTI is measured in seconds and provides a variety of TTI ratings to assist you to find pages containing extra JavaScript:
- Green at 0 to 3.8 seconds (fast)
- Orange at 3.9 to 7.3 seconds (moderate)
- Red at 7.3+ seconds (slow)
What are Core Web Vitals?

Google uses Core Web Vitals as a yardstick to evaluate the user experience of a web page by measuring how quickly and effectively it loads. Core Web Vitals, put simply, are a group of certain signals that Google believes to be fundamental in assessing a web page’s overall user experience. These metrics for page experience are used to evaluate the user experience of visitors when they arrive at a website.
Core Web Vitals are a set of three criteria that, according to Google, are critical in assessing user engagement and enhancing its quality. All of these indicators’ main goal is to gauge how quickly and effectively a system is interactive, but the score they represent is focused on the interactions themselves.
Since Core Web Vitals have been fully deployed, it is now vital to comprehend each one in depth to comprehend the full scope of their impact on page ranking and search performance.
Core Web Vitals are a measurement of three characteristics of a webpage: loading, interactivity, and visual stability. In this context, the term “loading” refers to a quantifiable numerical measurement of the speed at which a webpage loads.
Similar to that, in this context, “interactivity” refers to how long it takes a user to “really” engage with a web page by, for example, clicking a link, selecting a menu option, expanding a list, or entering information in forms.
Visual Stability, or simply “visual stability,” is a quantitative indicator of how much a webpage’s elements shift as users’ browsers load new content. In other words, it measures how stable a web page is.
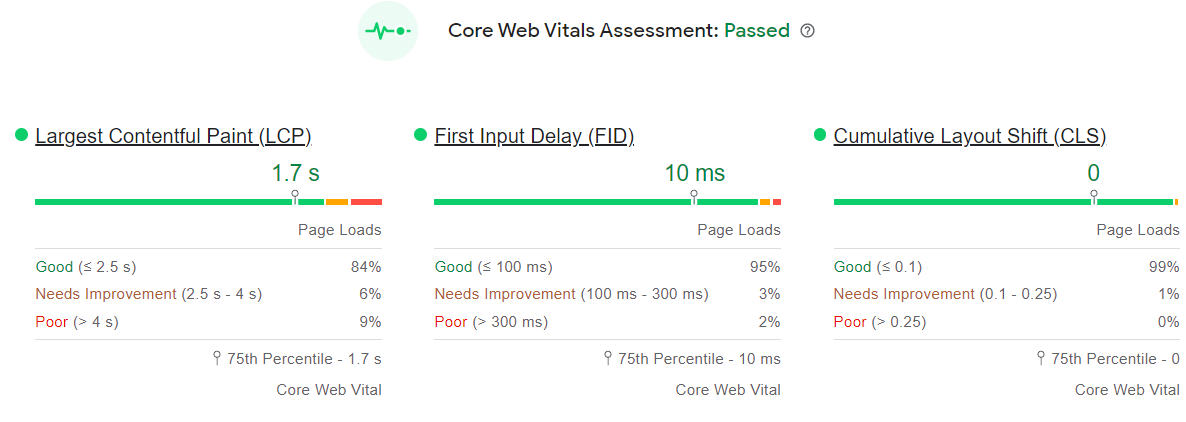
In order to understand these metrics, three comparable values are used: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), respectively. Discussing these in more detail will help you understand how they affect SEO and search engine performance.
A Brief History of Core Web Vitals
The introduction of new indicators for monitoring page experience to gauge total user experience was announced by Google in May of 2020. The IT giant launched a revised ranking methodology in May 2021. When deciding how to rank websites on a search engine, the new ranking algorithm takes into account Core Web Vitals as well as new page experience signals.
Value of Core Web Vitals: Their Importance
Influence on SEO techniques
It is essential to understand how user experience can be improved by optimizing web pages from the standpoint of Core Web Vitals now that Google has made this suggestion.
Core Web Vitals’ inclusion in the signals that determine search ranking has given well-designed and well-executed websites a rare opportunity to stand out from the competition. You can improve your SEO strategy and streamline your website construction processes.
They help enhance user experience
The key to increased CTR and higher levels of engagement is improved user experience. The signals that influence and determine page ranking according to Google’s algorithms have always been heavily influenced by a website’s accessibility.
Core Web Vitals assess a website’s overall user-friendliness and hence have a direct impact on search performance depending on user experience. An improved user experience may result from actions that improve visibility and loading times.
The Three Types Of Core Web Vitals
Dive deep into the meaning and the functionality of the three core web vitals.
Largest Contentful Paint(LCP)

It is a measurement in seconds of the time it takes for a page to load and for every image, text block, or other media element to render on a user’s screen, from the beginning. In simple and plain language, LCP estimates how long it will take for all of a web page’s contents to load.
It then makes sense that the lower the LCP value, the better it is. In other words, LCP is a measurement of how quickly a web page loads. A user is convinced by a website’s lower LCP that it is more user-friendly.
The values are condensed as follows for the sake of interpreting the LCP score:
- LCP of no more than 2.5 seconds: Good
- LCP ranging from 2.5 to 4 seconds: Improvement Needed
- LCP of more than 4 seconds is necessary: Poor
Low LCP scores can be attributed to a variety of factors, including render-blocking JavaScript, sluggish server response times, producing high-quality content, which uses exceptionally large resources, etc.
It should be noted that not all LCP items are equally important in terms of user experience, so in the majority of circumstances when LCP optimization is taken into consideration, the most beneficial LCP features should be shortlisted on a page. The next stage is to order those that have been determined to be relevant.
First Input Delay (FID)

A Core Web Vital called First Input Delay (FID) measures the amount of time, measured in milliseconds, between a user’s initial contact with a website (such as clicking a link or pushing a key or button) and the browser’s response. FID represents the user’s initial perception of how responsive and interactive your website is. A favorable impression must be made in order for this to work. Once more, smaller FID values are a sign of improved responsiveness.
The values are condensed as follows to make it easier to grasp the FID score:
- FID rating of less than or equal to 100ms is Good
- FID score between 100 to 300 means that Improvement is needed
- FID score greater than 300ms is considered Poor
The main cause of a subpar FID score (higher) is a browser’s main thread being occupied with JavaScript code execution and parsing. Naturally, a busy main thread cannot respond to user input simultaneously.
It should be noted that FID might not be as important as other web vitals for pages with minimal user involvement, like blog material, text pages, etc. By focusing on the browser’s main thread, the FID score can be raised for enhanced responsiveness and engagement.
Let’s examine a few simpler approaches to enhancing FID score since it is a difficult process:
- Figuring out ways to speed up JavaScript’s execution.
- There should be a lessening of the influence of the third-party code.
- Don’t forget to lighten the workload of the main thread.
Cumulative Layout Shift(CLS)

It is a Core Web Vital that is employed for calculating the total score of all unforeseen changes to the layout within the viewport throughout a page’s entire lifecycle. As was already mentioned, the “visual stability” of a web page is gauged by CLS.
Given how much it affects users’ perceptions of a website, visual stability is a key measure of user experience. Because navigation is made simpler by stability, stable websites greatly improve user experience.
Lower CLS ratings are preferred. CLS isn’t measured in seconds, in contrast to the previous two essential web vitals. Instead, the viewport size is used to zoom in on the unstable elements, which are those shifting between two frames. It gauges how these unsteady objects move in the viewport. The impact fraction and the distance fraction are combined to get a score that represents the shift in the arrangement.
The area occupied by the shaky items on the viewport at various points during page navigation is known as the impact fraction.
The Distance Fraction is calculated by dividing the maximum distance traveled by an unstable element throughout different phases of page navigation by the viewport’s largest dimension.
The values are condensed as follows to interpret the CLS score:
- A CLS score of 0.1 or less is considered good.
- A CLS score of 0.1 to 0.25 indicates improvement.
- A CLS score greater than 0.25 is poor.
Poor CLS scores are frequently the result of unidentified dimensions for images or advertising, the dynamic addition of DOM elements to a page over pre-loaded content, or the intermittent loading of resources.
Avoid inserting any information over already loaded content and pay care to include clear size characteristics for pictures, videos, and other infographics to prevent unexpected layout changes.
Some Tools To Measure Core Web Vitals
There are several tools available to you to monitor Web Vitals and enhance the functionality of your website.
PageSpeed Insights: With data from the field and the lab, PageSpeed Insights has developed into a full-service measurement tool. Additionally, you receive suggestions on how to do better.
Search Console: You may now directly access Search Console’s Core Web Vitals report to learn more about your website’s performance! Getting a sense of how well your website is doing is great.
Lighthouse: Initially designed by Google as a PWA auditing tool, Lighthouse is now a fantastic performance tracking tool. It performs several audits that PageSpeed Insights does not, and it even performs some SEO checks.
Conclusion
Google has launched Core Web Vitals to draw more attention to ways to enhance user experience. Tuning a website in a way that raises the scores of these important metrics can significantly improve search performance. Therefore, improving a page’s speed, visibility, and responsiveness should be the main priority for better search engine performance.
FAQs
Why Are Core Web Vitals Important?
The core web vitals are extremely important for the search engine ranking of a web page.
- They influence the SEO techniques:
Optimizing your web pages based on their core web vitals helps Google understand that these pages are well-designed and well-executed, helping improve their search ranking. These vitals help you improve your SEO strategy.
- They help improve the user experience:
Better user experience leads to increased CTR and higher levels of engagement. This is also considered one of the most crucial search ranking metrics. Core web vitals assess the overall user-friendliness of a website.
How You Can Improve Core Web Vitals?
There are several useful ways to improve the core web vitals of a web page:
- Implement caching of your content to help reduce the load on your server.
- Eliminate render-blocking elements such as static HTML, JavaScript, and CSS.
- Try deferring the loading of JavaScript to help your pages load faster.
- Use a content delivery network to speed up the LCP times for the users.
- Properly resize and optimize the visual elements (images, graphs, etc.) of your page.
- Optimize the website fonts to help improve the website’s performance.
- Implement lazy loading.
How To Fix Core Web Vitals?
If you are using a WordPress website, you can fix its core web vitals using the following measures:
- Make sure the upper part of the page is as clean and light as possible.
- Optimize the images by sizing them properly, serving them in next-gen formats, and more.
- Shift to a faster hosting provider for a better user experience.
- Optimize your website code by removing unnecessary elements or changing the order of the different sets of codes.
- Eliminate excessive features, such as unnecessary plugins, themes, effects, pop-ups, etc.







