How to Create and Implement GTM Code on Your Website
While the basic steps for creating a Google Tag Manager code are straightforward, understanding the nuances behind each step can ensure a smooth implementation. Here’s a deeper dive into the process:
Create a Google Tag Manager Account
If you haven’t already, sign up for a free Google account. This is the foundation for accessing various Google products, including GTM. Once you have a Google account, head over to https://tagmanager.google.com/. There, you’ll be prompted to create a new account. This involves providing a name for your account and accepting the terms of service.
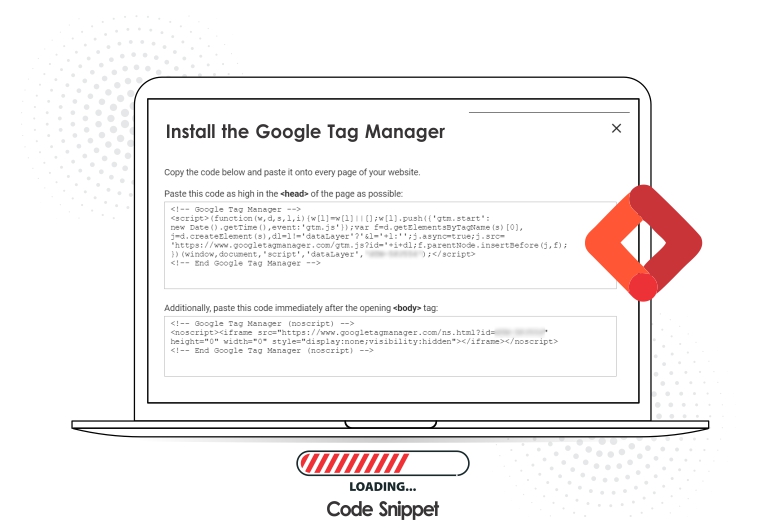
Install the Google Tag Manager Code Snippet

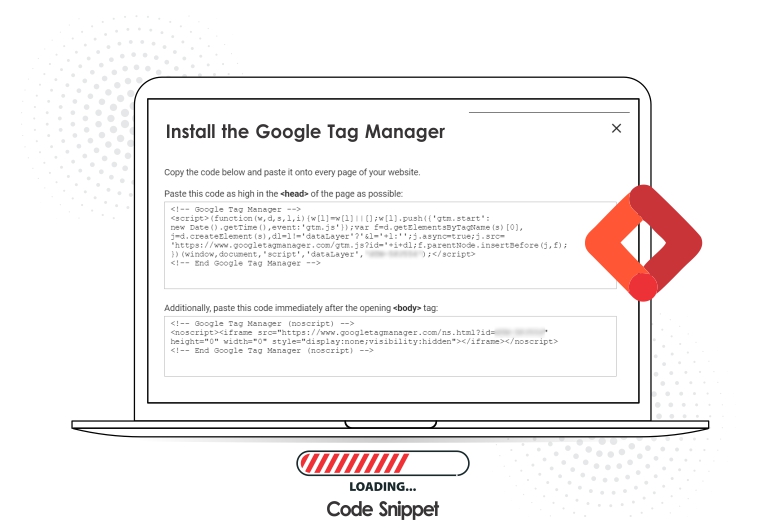
After creating your container, Google Tag Manager will present you with two crucial code snippets:
Container Code: This snippet, containing your container ID, needs to be placed within the <head> section of your website’s HTML code. The <head> section sits at the beginning of your website’s code and manages elements like page titles and meta descriptions. Inserting the container code here ensures that GTM loads its resources before any other tracking scripts on your website.
Tag Manager Script: This script goes at the very bottom of your website’s code, just before the closing </body> tag. This placement allows the Tag Manager script to fire after the page content has loaded and ensures GTM can interact with your website’s elements.
Create a Tag
Think of a tag as a tiny instruction manual for GTM. It tells the platform what specific tracking code or action you want to implement (e.g., sending data to Google Analytics or firing a Facebook Pixel). Here’s how to make a tag:
- Access the Tags Section: In your GTM container, navigate to the “Tags” section. Click the “New” button to create a new tag.
- Choose Your Weapon (Tag Type): A list will then appear with the possible types of tags. Just select the one that serves your tracking purpose. The three popular ones are Google Analytics, Facebook Pixel, and custom HTML tags.
- Set up the Tag Settings: Each tag type requires its own settings to be filled in. For instance, Google Analytics requires a tracking ID, while Facebook Pixel could demand a pixel ID and event parameters.
Create a Trigger
Tags define the action, but triggers determine when that action should happen. Think of them as the “if” statements in your tracking code. Triggers only fire when certain conditions are met. Here’s how to build a trigger:
- Access the Triggers Section: Go to the “Triggers” section in your GTM container. Click the “New” button to create a new trigger.
- Choose Your Trigger Type: GTM offers a variety of trigger types, such as “Page View” (fires when a page loads), “Click – All Elements” (fires when any element is clicked), or “Form Submission” (fires when a form is submitted).
- Configure Trigger Conditions (Optional): Depending on the kind of trigger you’re building, you might need additional conditions for the trigger to fire. For example, with a “Click – All Elements” trigger, you could build in criteria for it to fire, such as specific buttons carrying a particular class name.
Associate the Tag with the Trigger
Now comes the magic! Connect the dots between your tag and your trigger. This defines when and how your tag will fire. Head back to your newly created tag and find the “Triggering” section. There, you can select the triggers that should activate the tag.
Preview and Debug
Test your setup before deploying your changes. GTM comes with a strong “Preview and Debug” mode. With it, you get a view of how your tags and triggers fire in real time while navigating your website. It’s then possible to spot errors or inconsistencies before they can actually affect your real data.
Publish the Container
Once you ensure that all your tags and triggers are working perfectly, it is time to publish your GTM container. This makes your recently created tracking setup live for your website. To do this, go to the top right side of your GTM interface and then click on the “Publish” button. A versioning system lets you create or choose a new version as you update the changes.