
Table of Contents
- Introduction
- What is Schema Markup?
- What is Structured Data and how does it work?
- What is JSON-LD?
- Significance and Importance of Schema Markup
- Itemscope Itemtype
- The Role of Schema Markup in Improving SEO
- Different Types of Schema Markups
- How to implement Schema Markup on your website for
SEO? - Finally, it’s time to Test Your Schema
Introduction
Online visibility is a prerequisite for being noticed by the prospects and bringing traffic to your website. A noticeable online presence can be the difference between the success and failure of your website in terms of its average footfall.
When it comes to appearing in the search results, the organic means of doing the same are always preferred over the paid ones. The sponsored tag on websites on the SERPs(Search Engine Results Pages) deters most users from clicking on the link. Thus, it’s always desirable to improve the channels and methods that can increase the traffic on your website organically.
SEO(Search Engine Optimization) is a must for improving the visibility of your website on search engines. When implemented properly, SEO tools can bring a good amount of organic traffic to your website. SEO contains many aspects, and a good mix of various techniques is preferable for achieving the goal of optimum traffic.
SEO is an ever-evolving field, and new techniques keep popping up now and then. SEO experts have to be on their feet to stay up to date with all the latest trends. One such powerful trend in SEO is known as schema markup.
The schema markup packs a punch and can make a major difference in making the search results easily comprehensible by users. If you implement schema strategically, you can extract the best out of this relatively less used SEO technique.
But what is the schema markup exactly? And how can we implement it on web pages?
If you want answers to these crucial and fundamental questions, don’t worry, you have come to the right place. Keep on reading!
In this article, we will learn in considerable detail about schema markup and how it is a revolutionary SEO technique. We will first discuss its definition and then talk about its significance in the larger scheme of things.
We will move on to learn about its various types and their importance. Further, we will learn how to implement schema markup to a website and the tips to use it to its maximum capacity. So, without further ado, let’s begin!
What is Schema Markup?
Despite the constant evolution in the functionality of search engines like Google, they still find it tough to understand the meaning of the content on a webpage. In the absence of a better understanding of the meaning of content and its context, Google struggles to fetch the most relevant content for users.
Simply put, the Schema Markup is a code that users insert on their websites to aid search engines in understanding the context behind the content on a given web page. It is a form of metadata that you can add to a website. When search engines understand the meaning of the content, they can return more relevant results for users.
The schema markup refers to the semantic vocabulary(code in other words) of tags that help indicate the meaning of the data on a web page. The semantic language allows search engine bots and crawlers to interpret the content. It enables the bots to analyze its meaning efficiently.
When schema markup is added to the data on a web page, it allows search engines to dish out more informative results for internet users against their search queries. The results are displayed in the form of snippets that are seen right below a page title.
When we add the schema markup to the HTML code of our website, it plays a role in enhancing the look and feel of the web pages on the SERP. In other words, it is a powerful SEO tool that helps search engines intelligently display data on a web page.
The idea is that this markup can be used to structure the data on a web page such that it can become more useful for search engines and the users by extension. It helps the search engines understand the purpose of the content on a particular web page. It converts the content on web pages into structured data that can be easily accessed by both humans and programs.
For this reason, the schema markup is also known as structured data. It is nothing but the language in which search engines communicate based on a unique semantic vocabulary. Amid all this talk about this semantic vocabulary, you may ask what it is!
Well, semantic vocabulary provides the ability to break down a sentence into various parts. For example, we can interpret “mycatgoesouteveryday” as “my cat goes out every day”, but a machine(a computer) can not make that differentiation. Therefore, the schema markup, a special semantic vocabulary, breaks down content into the language understood by a computer, i.e., code.
You can understand the schema markups in the context of rich snippets. Rich snippets are enhanced search results that are used to provide the context behind a search result to the users. It simply highlights the structured data that is embedded on web pages.
For example, a Review Rich Snippet shows the reviews given by users to a business, restaurant, or any other entity listed in the search results. You can identify such a snippet through ‘star’ ratings out of a total of five right below the page title on the SERP.
What is Structured Data and how does it work?
Structured data is code that describes the data on a web page to the indexer and crawler bots of search engines. It uses the existing HTML tags to provide the much-required context behind data to a search engine. For example, structured data helps search engines to present data on a web page in the form of featured snippets, reviews, and much more.
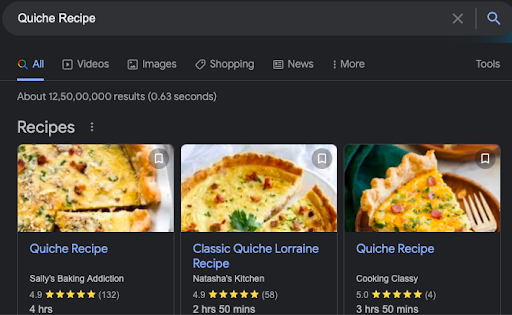
It is incorporated in the source code of a web page and dictates the way Google displays the content in search results. For example, when we Google “Quiche Recipe”, we get search results from pages that have included structured data in their code:

Here, we get the top three results for our search query where structured data is present in the source code of the particular web page. It is noteworthy that the type of markup or structured data changes how the content is displayed in search results. In case the format isn’t a recipe, we would get a different style.
Structured data plays its role by describing the properties and purpose of various sections of the content on a page. The search engines interpret the elements on a web page following the structured data used in the source code. A search engine can use the content in a way specified by the type of structured data in the source code.
Note that the visitors do not get to see the data differently when they visit the web page in question. It is only for the search engines to interpret the context and meaning of the data and display it accordingly on the SERP.
The structured data language has been derived from a vocabulary of microdata terms known as the schema markup. The best part about schema markup is its universality. While using structured data, the HTML microdata in the source code of web pages is based on the vocabulary taken from schema.org.
Schema.org is a prime example of cross-industry collaboration, where the top search engines like Google, Bing, Yandex, and Yahoo have come together. It is a monumental collaborative effort that aims to improve the consistency of results across top search engines.
The reason why these major search engines chose microdata over other markups such as RDFa(Resource Description Framework in Attributes) is to reduce the competition between formats. The idea is to shift the focus on microdata and help strike a balance between the simplicity of microformats and the extensibility of RDFa.
It is important to note that Google’s recommended format for structured data is JSON-LD. It is the most popular schema markup format out there.
What is JSON-LD?
JSON-LD stands for JavaScript Object Notation for Linked Data. The Google Developers Blog defines JSON-LD as:
“A JavaScript notation embedded in ascript tag in the page head or body. The markup is not interleaved with the user-visible text, which makes nested data items easier to express, such as the Country of a PostalAddress of a MusicVenue of an Event. Also, Google can read JSON-LD data when it is dynamically injected into the page’s contents, such as by JavaScript code or embedded widgets in your content management system.”
In simpler words, it is a method to encode linked data using JavaScript Object Notation. It is a format used for implementing the structured data markup corresponding to RDFa and Microdata. When we talk in terms of SEO, JSON-LD leverages the vocabulary from Schema.org. It is preferred by Google because of the ease of its use.
For instance, you can simply paste this markup inside an HTML document to implement it. It is easier than the process of wrapping a markup around HTML in the case of Microdata.
It helps in defining the elements of content on a web page for search engines. It enables search engines to establish facts around these elements and plays a vital role in making the web content more organized for users and search bots. It converts unstructured data into structured data with relative ease. Using JSON-LD is recommended because it doesn’t require coding skills.
Significance and Importance of Schema Markup
The value of schema markup can be understood from the fact that enhancing the search experience for users was the driver behind its development. The schema markup allows users to understand the purpose of links that appear on the SERPs. It provides users with information ranging from the location of the business, its undertakings, reviews of customers, and much more. It is rightly referred to as a virtual business card for your brand.
It is a user-centric SEO tool and plays a vital role in improving the click-through rates(CTR) for a website that implements it correctly. It seeks to pay off the reliance of users on search engines by satiating their quest for the most relevant information for their queries. It gives users the information they need.
There is a lack of clear evidence that the schema markup impacts the organic ranking of a page directly, but it does play a role in positively impacting the CTR, as we mentioned above. When you implement schema markup on your website, it plays a crucial role in enhancing the user experience. A better user experience directly translates to decreased bounce rates and improved engagement.
Schema markup helps web pages appear in the SERPs more prominently. The improved prominence can be directly related to better visibility of your web pages against relevant user queries. It allows your website to rank for all types of content and also enables it to rank better for each of them.
Various data markups exist for a wide range of data types. Some of the most commonly used data markups include:
- Movies
- Restaurants
- Articles
- TV Shows and Ratings
- Customer Support or Service
- Help Desks
- Products
- Sales
- Software Applications
- FAQs (Frequently Asked Questions)
- Recipes
- Reviews
- Local Businesses
- Book Reviews
- Events
The above list is just the tip of the iceberg, as there are so many more markup types that you can choose from. There’s a high chance that you will be able to find a data markup that suits each type of data on the pages of your website. You can easily find an itemtype and itemscope associated with each data type on your website.
Itemscope Itemtype
Itemtype is a global attribute that is used to specify the URL of the vocabulary that can best describe the reference properties(itemprop) of the given item in the data structure. Itemtype describes the item for search engine bots. Whereas, the itemscope is a global attribute that is boolean. Itemscope, as the name suggests, is used to define the scope of the metadata associated with it.
Itemtype is an attribute related to a particular itemscope, and both go hand in hand while describing a data type and its scope.
The schema markup acts as a catalyst in helping a website improve its rank in the SERPs, even if the clear reason for the same is yet to be ascertained. You can implement the markup yourself and notice the improvement for your website on your own.
The Role of Schema Markup in Improving SEO
Interestingly, despite the prowess of schema markup in increasing the CTR and its ranking role, of all the rich snippets you come across, only a minuscule percentage uses the schema markup. A vast majority of websites are yet to experience the benefits given by this powerful SEO tool.
Recent studies by prominent data aggregators have suggested that web pages that include schema markup are more likely to rank a few places higher than those who miss out on it. Thus, schema markup presents a huge opportunity to take your web pages to a noticeable position in the search results.
Schema markup improves the organic SEO of a website that knows how to implement it to intelligently display the content. You can choose from a range of schema types to suit your content from schema.org and easily implement it using JSON-LD or Microdata. You can modify an HTML tag on a webpage to include schema markup in steps that we will discuss later in this article.
In the evolutionary journey of SEO techniques, Schema markup remains one of the most revolutionary ones to date. There’s a sea of SEO opportunities awaiting the websites in the form of the untapped potential offered by structured data.
Different Types of Schema Markups
Internet users turn to search engines like Google for finding answers to a wide gamut of questions. Thankfully, you have the option to choose from hundreds of schema markups to display the content on your website in a style that serves the purpose of a particular user query.
You don’t even need to implement different markups for different search engines as all major ones accept the markups present on schema.org. Schema markups make it easy for webmasters to steer clear of varying schemas and standards for highlighting information.
Let’s take a detailed look at some of the most commonly found schema markup types:
1. Local Business Schema Markup
The Local Business Schema Markup is an excellent way for local brands or local branches of widespread businesses to announce their online presence. It is a great way to inform prospects about the address, contact information, opening & closing hours, and other vital information about a local business.
It is an effective way to strengthen local SEO and increase the organic visibility of any given local business. The local business could be a salon, restaurant, medical store, tennis court, branch of any bank, etc.

2. Breadcrumbs Markup
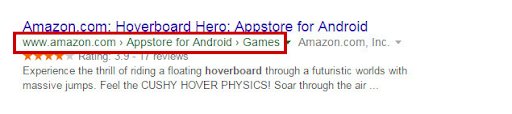
The breadcrumbs markup is used inside the body of a web page and categorizes the information present on the page in the search results. It provides a list of the specific path links that would lead to the current page.
A breadcrumb is nothing but a small text path that is generally located at the top of a web page. Breadcrumbs are a crucial part of any authoritative website. It plays a vital role in reducing the bounce rate on your website.
Breadcrumbs markup are navigational aids that inform the user about their location on a given website. Breadcrumbs also inform the search engines about the structure of your website.

3. Organization Schema Markup
An organization schema markup is an indispensable tool for companies. It can be used to notify the users about the company motto, its location, contact information, social media profiles, official logo, and more.
It enables you to provide short and crisp information about your business without even a click on the link of your website. If you use this markup in the right manner, you can create awareness about your organization without even an actual visit to your website.
When users find your contact and location information on the SERPs, it is easier for them to get in touch with you.

4. Product & Offer Schema Markup
The product schema markup is the code that can be added to the backend of a website to enable search engines to display additional detailed information about a product. The offer markups, on the other hand, can be used to highlight a specific attribute of a product or service.
When used together, these schema markups possess the ability to deliver product/service information to users in the form of rich snippets. The product markup only needs the name property. Whereas, it is crucial to note that the offer markup additionally needs the price and price currency properties as well.

5. Video Schema Markup
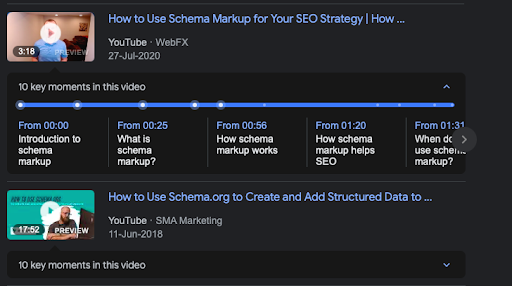
Videos have become a vital part of on-page SEO and help increase user engagement wherever they are added. The video schema markup is a way to leverage the functionality of videos in improving the organic visibility of your website. It enables Google’s crawlers to crawl and index videos with relative ease.
Video schema markup makes the process of indexing videos on your website easier and helps them reach Google Video Search results. In this way, you can take your videos to search results alongside the ones that come from video platforms such as YouTube.

6. Article Schema Markup
The Article Schema Markup is generally used for blog posts, news, and the like. It enhances the understandability and readability of a particular content piece. It does so by informing the search engines about the publishing time, headline, featured videos & images, and other information about an article.
Article schema markup is further available in different variants for various types of articles such as Scholarly articles, News articles, Blog posts, etc.
7. Review/Rating Schema Markup
Internet users like to look at the reviews and ratings of a website before investing in a product or service. With Rating Schema Markup, you can bring the reviews of your business website to the SERP itself. By doing so, you make it easier for the users to view where your business offerings stand from a consumer’s standpoint.
This schema markup provides useful product information to the buyer without the need to put in tedious search efforts.

8. Person Market Schema Markup
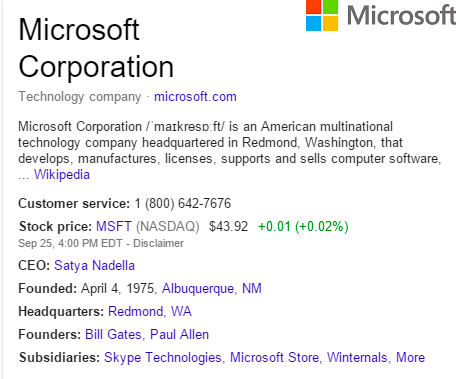
The Person Market Schema Markup fetches and displays information about a person, such as their name, address, birthday, family members, educational qualifications, etc. It works on the assumption that when you search for an individual’s name, you are looking for their personal information.
Therefore, this schema aims to provide the said information about a person without the hassle of digging deeper by clicking a link to a website. For example, when we Google “Elon Musk”, we get a result that shows:

9. Recipe Schema Markup
We have already seen the recipe schema markup at work earlier in this article. The recipe schema markup, as the name suggests, displays the pages that contain recipes of various food items as rich snippets.
10. Event Schema Markup
The Event Schema Markup gives all required information regarding the schedules, timings, location, dates, prices, etc., of events such as concerts, lectures, webinars, and more. The information becomes visible in the SERPs when this markup is incorporated in the code of a web page providing such information.

How to implement Schema Markup on your website for SEO?
Now that we have gathered ample information on schema markup and its SEO enhancing capabilities, you need to learn how to add schema to your web pages. You have learned how schema markup can make your website look better, perform better, and even rank better in the SERPs.
You can follow the steps mentioned below to implement schema to your website:
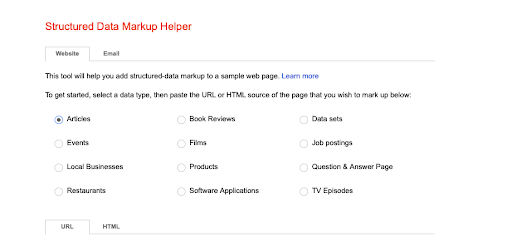
1. To begin with, you need to go to the Structured Data Markup Helper by Google. You can simply search for it in the search bar. Click on the relevant link and open the helper tool.
2. The next step calls for selecting the Type of Data In this step, you can choose from a range of options listed on the page. Note that the list is in no way an exhaustive one. For the sake of our example, let’s say that we choose ‘Articles’. Articles are one of the most used content types.
3. Pasting the URL that needs to be marked In this step, you can either simply paste the URL of the desired page, or you can also paste the HTML code as well. After you are done pasting, click on the “Start Tagging” button. Now, the markup tool will be loaded, and you will be able to view the workspace for the next step of the markup process — tagging required items. The left pane will have your web page, and the right will contain the data items that you can add.
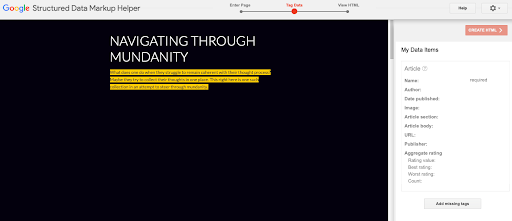
Now, the markup tool will be loaded, and you will be able to view the workspace for the next step of the markup process — tagging required items. The left pane will have your web page, and the right will contain the data items that you can add.
4. Now it’s time to select the Elements that are to be Marked Up Here, we have highlighted the subheading so that we can add the “Article Section” markup. After finishing highlighting, we have selected the “Article Section” markup from the tooltip. You can notice that the “Article Section” is added to data items in the right pane.
You can notice that the “Article Section” is added to data items in the right pane.
5. Add More Markup Items as Desired You can choose as many options from the data item list and highlight various other elements of the article. In this way, you will be able to add them to the markup list that can be viewed in the right pane. Note that the tool might not allow you to tag all the items in the tooltip. Thus, you need to add all that you can.
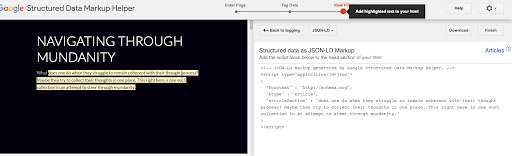
6. It’s time for creating the HTML After completing the process of adding data items to the list in the right pane, you simply need to click on the “Create HTML” button on the top right corner of the page.You will be able to see something like this: Here, you can see the HTML of the page complete with microdata automatically inserted in the areas you had highlighted. It’s time to move to the next step.
Here, you can see the HTML of the page complete with microdata automatically inserted in the areas you had highlighted. It’s time to move to the next step.
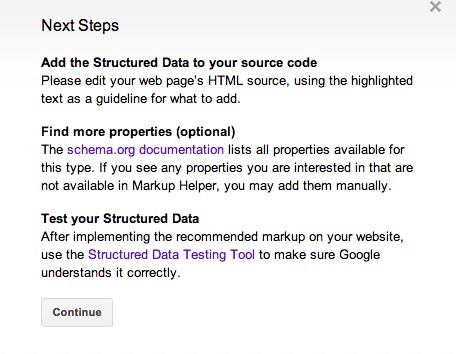
7. Now you simply need to Add Schema Markup to your Website In this step, you need to either open the source code of your web page or go to your CMS(in case you use one). Now, you need to add the highlighted snippets to the areas. You can follow the yellow markers on the scrollbar to keep track of the schema markup code.Alternatively, you can simply download the automatically-generated HTML file from the previous step and copy/paste it to your source code(or directly into your CMS).Click on “Finish” once you are done. Here, you will be prompted to take “Next Steps.”
Finally, it’s time to Test Your Schema
Testing whether the search engines understand your markup is the most crucial step. The success or failure of your efforts will be determined at this juncture. Here, let’s look at the testing tool provided by Google for this purpose.
Open the Structured Data Testing Tool again. Here, you can check if the implementation of structured data has been successful or not. You can view how your page will look after following the previous steps.
You can click on the “Preview” option in the Structured Data Testing Tool once you have pasted the code to your website and finished the process. As the name suggests, you will get a preview of your page in the Google search results. Similarly, you can inspect each markup element added previously.
Additionally, you can also use the “Enhancements” option in the main menu of Google Search Console. The “Enhancements” allows you to check your website for several types of markups along with the facility to monitor errors in the same. Some examples include breadcrumbs, FAQs, reviews, etc.
FAQs
Does Schema Markup Help SEO?
Yes, schema markup can help SEO as it helps search engines understand the contents of the page more accurately. It can also help your page feature as a rich snippet that will grab more attention and attract more visitors to the website, boosting click-through rates. It can also help keep track of your page’s performance. This data can be used to optimize your SEO practices and improve your marketing strategies. There are various types of schema, including Breadcrumbs, products, local business, and FAQs.
How Do You Add A Schema To SEO?
Here is how you can add a schema to SEO:
Step 1: Go to Google’s Structured Data Markup Helper to find the type of schema you are looking for.
Step 2: Select the type of data you want schema for (Breadcrumbs, articles, products, local business, FAQs, etc.).
Step 3: Insert the link you want to Markup in the tab.
Step 4: On the page, select the sections and elements you want to Markup.
Step 5: Create an HTML. The microdata will be visible in the areas that you have selected for markup.
Step 6: Add the schema markup to your website into the source code or CMS. Test the schema once it has been updated.
How Do I Check My SEO Schema?
To check your SEO schema, use the Schema Markup Validator. It can be used to test all types of schema.org markups without Google-specific validation requirements. The process of testing confirms whether the search engine crawlers and bots are able to read through the metadata of the schema markup.
Alternatively, you can also use the Google Structured Data Testing tool to verify if the markup is correct. Google Search Console can be used for the same as well. In case you are unable to access these, consider using a trustworthy third-party schema markup checkup.







