
Table of Contents
- Introduction
- Why Do Online Customers Care
About Your Website’s Page Speed? - How The Shopify Platform
Is Helping Improve Your Website’s Performance - Tips To Optimize Shopify Website Performance
- Run Your Store Through Google PageSpeed Insights
- Use Fast and Reliable Hosting
- Choose A Theme Built For Performance
- Reduce Large Image Sizes
- Limit Third Party JavaScript & Shopify Apps
- Migrate
Tracking Codes To Google Tag Manager/Organize Your tracking With Google Tag Manager - Unblock Parser-Blocking Scripts
- Use Pop-Ups Smartly
- Avoid Excessive Liquid Loops
- Reduce The Image Size Of Thumbnail Images
- Use lite embeds to add video
- Minify your code
- Reduce redirects and remove broken links
- Conclusion
Introduction
The first ecommerce company was founded back in 1982. In the almost four decades that have followed, the industry has changed drastically.
From an online store owner’s perspective, one of the most noticeable changes has to be the exponential increase in the competition. As Shopify and other similar platforms continue simplifying the process and work that goes into creating an ecommerce store, more and more players are entering the market.
Some estimate that there are currently 24 million ecommerce stores currently live on the web, with hundreds more being created every single day. In other words, as far as the competition is concerned, things will only get more challenging for ecommerce store owners.
In such a scenario, store owners must do everything they can to make the shopping experience on their website more delightful. Sure, your will play an incredibly important role in your store’s success. However, the job of your marketing efforts ends when a prospect lands on your website.
From there, it is the actual shopping experience that decides whether or not a visitor will be converted into a paying customer. Now there are hundreds of factors that influence the shopping experience on your website. However, only a few have as much influence over your success as the page speed of your Shopify website.
Why Do Online Customers Care About Your Website’s Page Speed?
If you have been using the web for more than a decade, you may remember the days of dial-up internet when we would wait for several minutes for a single picture to load.
However, since then, things have changed. The web has made so many things possible that we could not even imagine before. Shopping for physical products from the comfort of your home is surely one of them.
This quick access to information and convenience has made the modern consumer impatient and when it comes to websites, they have incredibly high expectations.
A 2017 survey revealed that more than half of online consumers will leave a page if it takes more than 3 seconds to load. A 2-second delay in the load time of your webpage can potentially result in a 103% increased bounce rate.
These stats are from almost half a decade ago. It is safe to assume that your customers’ expectations have only become more demanding.
If your website isn’t living up to the expectations of your audience, it is definitely getting any favors from search engines or ad platforms. It is a well-known fact that slow website speed adversely affects a website’s organic search rankings.
Similarly, if you use Google AdWords to drive traffic to your Shopify store, you may also be aware about the AdWords Quality Score. Your website performance influences this score and is potentially also influencing the cost you bear for each ad click.
In other words, the speed of your website influences everything from your stream of traffic to your stream of revenue.
The good news is, if you are reading this, you will not need any other resources to improve the performance of your website. In the upcoming sections, we will cover everything there is to know about Shopify store performance optimization.
Let’s begin:
How The Shopify Platform Is Helping Improve Your Website’s Performance
There are many perks of using the Shopify platform, most of them well-known. However, Shopify also offers a couple of website performance optimization features that many store owners don’t know about.
- Browser Caching: Caching is one of the most popular ways to improve the user’s experience of a website. This is because caching can drastically improve the load speed of almost any website.Caching works by allowing the user’s browser to download the heavy files (like JavaScript and CSS files) associated with your website when they visit it for the first time. This way, when the user visits your website again, the browser can use the downloaded files to load the website quickly.
- Access To A CDN: A content delivery network or CDN allows you to store your website’s content on several servers spread all over the world. Whenever a user tries to access your website, they are served with the content from the nearest server. In most cases, this reduction in the physical distance between the user and the server results in a delightful improvement in website performance.
Without the Shopify platform, you would have to spend time and money researching and purchasing premium CDN and caching solutions.
While CDN and caching both work great at improving the speed of your Shopify website, the reality is that every store that is built on Shopify has these advantages working for their websites.
In other words, if any competitors are also using Shopify, the CDN or caching features will not make your website any faster than yours. However, the tips shared in the following section will definitely help you enable your website to outperform the competition. Read on.
Tips To Optimize Shopify Website Performance
Before we begin, it is worth noting that some of the tips shared below will require adept knowledge of HTML, JS, and CSS. With that in mind, let’s start making your Shopify website faster:
1. Run Your Store Through Google PageSpeed Insights
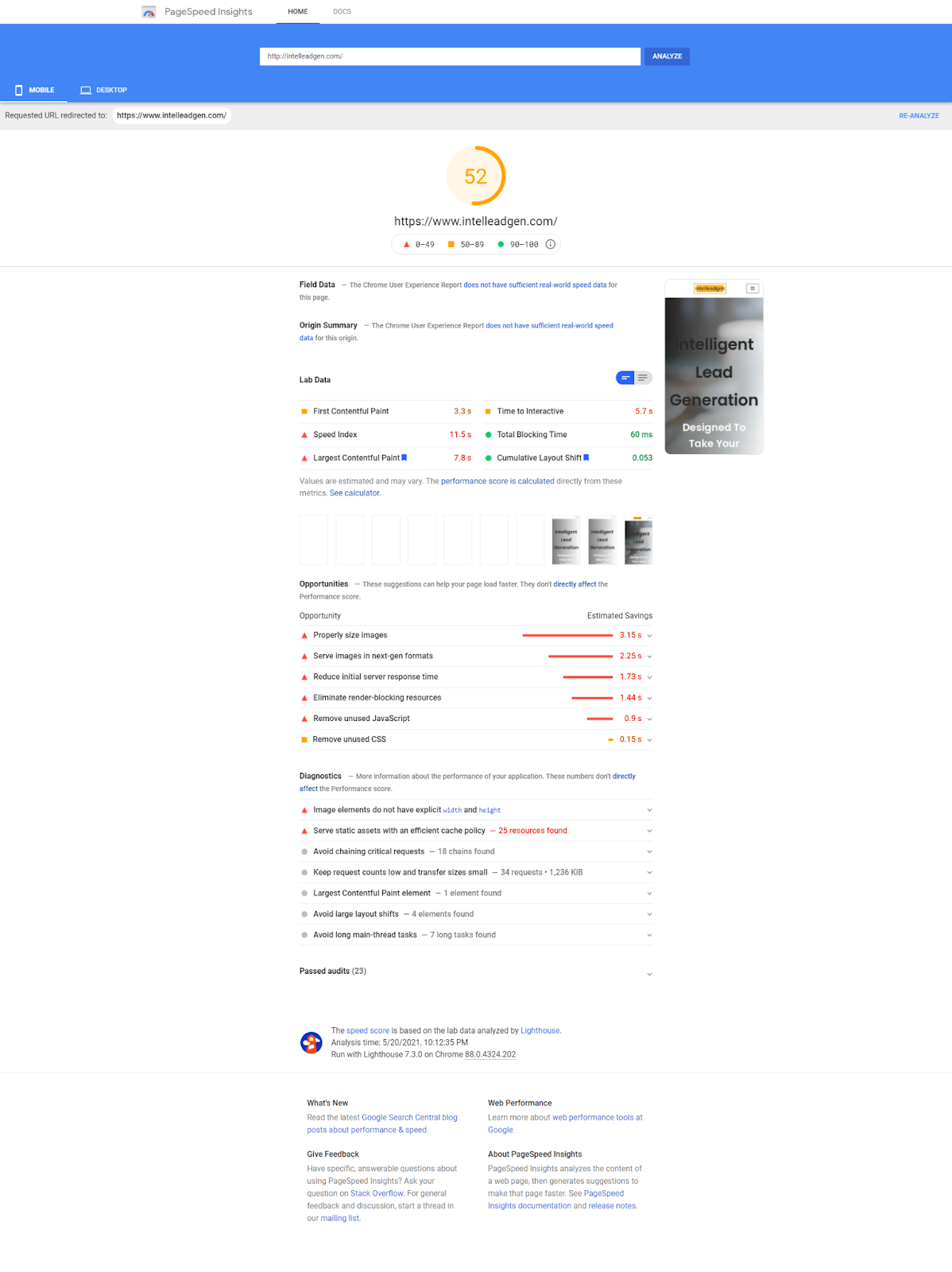
Google PageSpeed Insights is Google’s speed testing tool. The tool is absolutely free to use for anyone and as the name suggests, offers information about the performance of your website or specific pages on your website. The tool also provides personalized recommendations of how you can improve the performance of your website on desktops and on mobile devices.
Here’s what a PageSpeed Insights report looks like:

While the insights provided by PageSpeed Insights are usually great, it is recommended that you test your website on multiple platforms.
Another Google-powered tool that will help you gauge the mobile performance of your website is called Test My Site. The tool will not only tell you about the mobile-friendliness quotient of your website, but will also tell you all about how it performs on mobile devices.
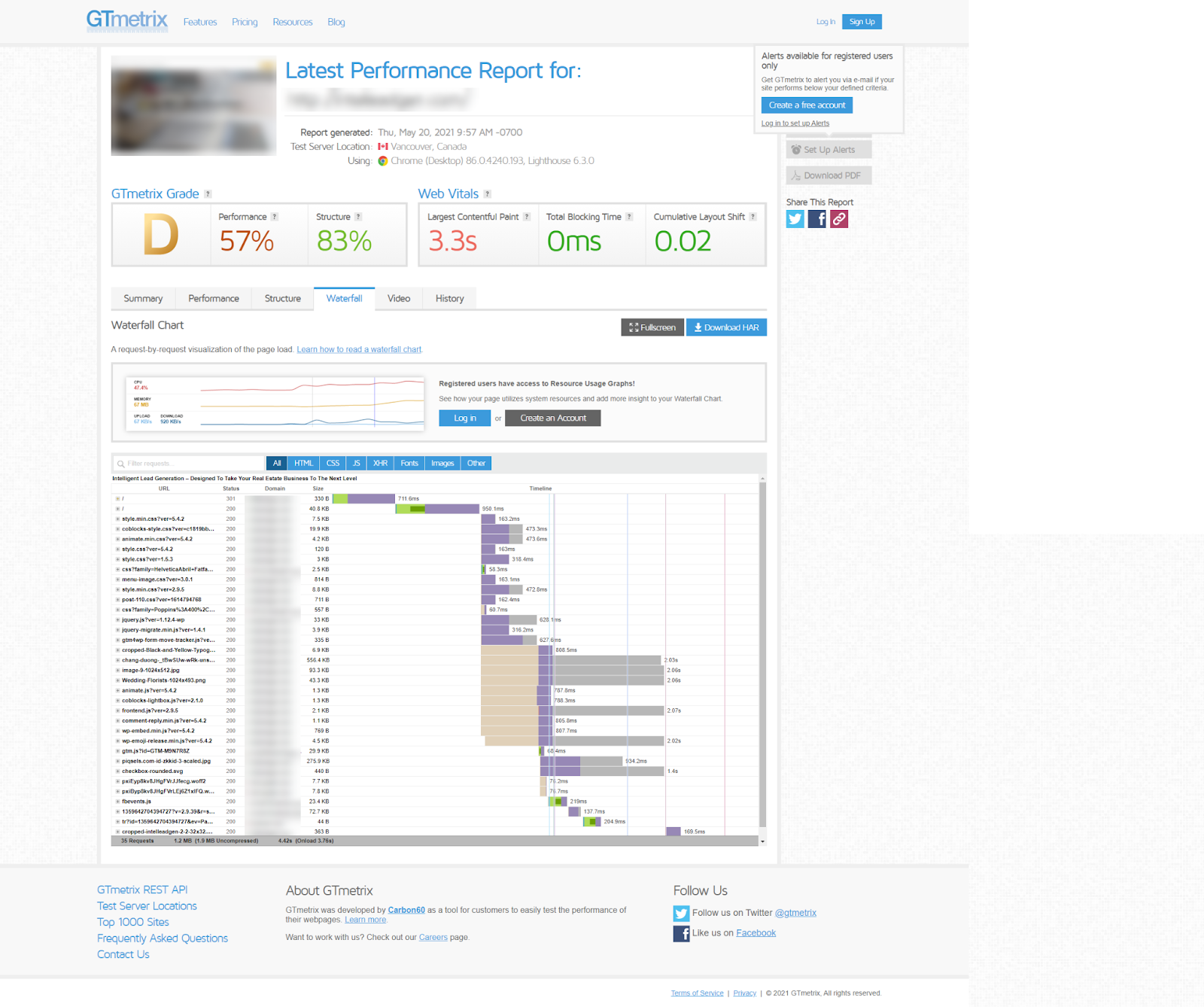
Another popular tool to test your website’s performance is Gtmetrix. The special thing about Gtmetrix is the ‘Waterfall’ tab that shows the exact amount of time taken to load each request associated with a web page. This is what it looks like:
 Using all three tools on your website will reveal the truth about your website’s performance and will give you a variety of performance-improving ideas that you can start implementing right away.
Using all three tools on your website will reveal the truth about your website’s performance and will give you a variety of performance-improving ideas that you can start implementing right away.
Keep in mind that different tools have a different definition of what a great performing website looks like, since they are all developed by different teams. By testing your website on different platforms, you will get access to a variety of advice to improve its performance.
While you cannot blindly implement all the advice, you must keep an open mind. Remember that you must maintain a balance between making sure your website performs well and making sure that it is providing a delightful experience to the visitors.
2. Use Fast and Reliable Hosting
Your hosting provider owns the server where your website lives (is hosted). This is where all the files of your website are stored and retrieved from every time a user tries to access it. Knowing that, it isn’t difficult to imagine how the choice of your hosting provider can influence the performance of your website.
Your hosting provider should be able to maintain 99%+ uptime, even when the traffic and transactions are high. If you have been an online shopper for a while, you may have been faced with a crashing website on the day of a big sale like the Black Friday sale. In fact, a number of websites have been found to crash on intense days like the Black Friday sale. Even brands like Lululemon and J.Crew were not able to keep up with the traffic and transaction demands on Black Friday.
Thankfully, if you have a Shopify store, you don’t have to search for a reliable hosting solution because Shopify has its own hosting solution. It is easy to imagine how Shopify’s hosting solution can be the best for your Shopify store.
Shopify’s hosting platform boasts a 99.98% uptime. The platform has also proven itself reliable when demand is high. In 2019, Shopify’s hosting service processed $1.5million/minute in online sales.
Being a cloud based solution, the Shopify hosting solution is able to deliver more reliable services. However, the service is offered by the ecommerce platform on which you have built your store. It is safe to assume that the hosting solution has been developed keeping the unique attributes and needs of Shopify stores in mind.
3. Choose A Theme Built For Performance
When creating a store for your business, your first instinct will be to make it as unique and attractive as possible, and rightfully so. Your store should stand apart. This mindset may lead you to pick a theme that offers a ton of styling elements like scrollers, fancy navigation menus, designer loaders, and whatnot.
While there is no doubt that these elements, when used right, can help you build a truly aesthetically pleasing website. However, it is important to remember that all these elements are made up of code that may slow your website down.
Sure, a beautiful website will delight your users but stats say that a fast-loading website will delight them more. For this reason, it is recommended that you use a fast and lightweight theme when building your Shopify store.
Wondering what ‘fast and lightweight’ means?
It means choosing a theme that only offers the features and elements that you absolutely need to deliver a positive online shopping experience to your audience. Nothing more.
Some themes offer the ability to turn off features that you are not using. Such themes are great as they offer you better control over the feature-performance balance of your website.
4. Reduce Large Image Sizes
Large sized images are (obviously) heavier than images with fewer pixels. While it may seem like uploading larger images is a good idea since it will serve the users with better quality images, the reality is quite the opposite.
Every webpage has a “render size” for images. This is the pixel size that the page is coded to show. This means, when you upload a larger image, the user’s browser has to download a larger (and heavier) file than it is necessary to actually render the image.
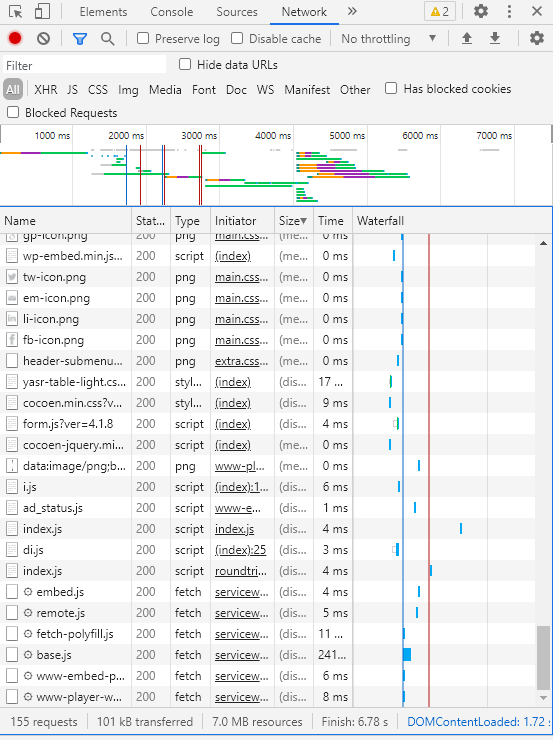
Checking the size of the images on your website and optimizing the larger ones to match the render size can help you reduce the load time of your website. To do this, simply right click on a webpage and click the “Inspect” option. On the screen that appears on the right side, go to the “Network” tab and refresh the page.
You will be presented with a list of all the resources on that webpage. The result will look something like this:

From here, you can start optimizing any images that you find are over 100kb in size. To make sure you are optimizing the right images, you can even inspect individual images and see the comparison between their true size and the required render size.
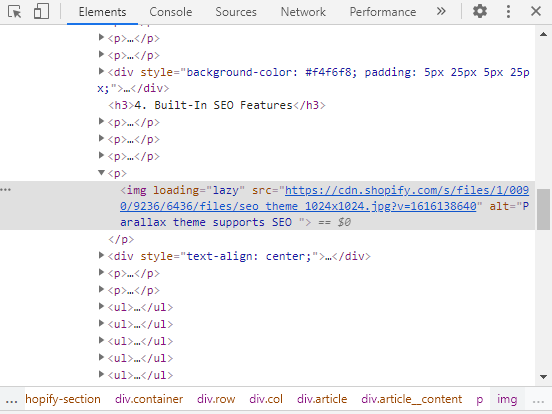
To do this, hover over an image on your website, right click, and click on ‘Inspect’. Something to the following will appear on the right side of your screen:

When you hover your cursor over the link in the highlighted section, you will be able to see the render size and the true (intrinsic) size of that image.
To reduce the size of the images, all you need is a simple editing software. If you already have one, it probably has the capability to get this done and if you don’t you can easily find a free solution with a simple Google search.
Compress Images
Compressing images is another great way to reduce the size of the images on your Shopify store and in turn, reduce the time it takes for your website to load.
Shopify allows store owners to upload images in JPEG, PNG, and Progressive JPEG formats. Regardless of what format your images are in, it is important to make sure they are compressed.
For the images that you have already uploaded on your Shopify store, you can use Shopify apps like the Image Optimizer to compress your images without messing with their quality.
For the images that you will upload in the future, you can find a variety of free image compression tools. Just be mindful of the loss of quality that some tools may not be able to prevent. One of the most popular image compression tools among website owners is tinyjpg.com (or tinypng.com for PNG images).

Replace GIFs With Static Images
Not surprisingly, GIF files are much heavier than even uncompressed image files. This means, adding GIFs to your website can have an instantly visible negative effect on your website’s performance.
For this reason, if you are using a lot of GIFs on your Shopify store, consider replacing some of them with static images.
Bonus Tip
As you may have realised by now, a lot of Shopify store speed optimization tips have something to do with the visuals on your website. This is because most Shopify stores use a large number of visual assets to attract customers and improve conversions.
It is also not difficult to imagine how implementing some of the optimization advice shared in this guide (like the last point about getting rid of GIFs) may put some store owners in a dilemma of choosing between UX & branding of their website and the performance of their website.
The secret trick here is to use everything in moderation. For instance, instead of completely getting rid of the GIFs on your website, remove only the ones that are not really adding any value to the user experience on your website. Similarly, a lot of Shopify stores tend to absolutely load their webpages with several images.
Once again, this may make a lot of sense from a user experience and conversion point of view but there is a clear performance tradeoff. You have to think whether having 30 product photos is really improving the user experience enough to potentially increase your website bounce rate by a factor of over 100%.
Speaking of having too many visual content assets on a single web page, if you absolutely cannot find any excess that you can eliminate, try lazy loading.
Lazy Load Images
So you cannot reduce the number of images on your pages without potentially killing your awesome conversion rate. Does it mean you have to let your slow loading website kill your conversions?
Fortunately, there is a way to keep images on your website and still make sure your website is delivering delightful performance- lazy loading.
By definition, lazy loading is a programming technique that delays the loading of web page elements until they are needed. While the technique can (in theory) be implemented to a variety of website elements, it is most commonly used for images in the case of ecommerce websites.
With lazy loading, if you have certain images at the bottom of the page, they will not be rendered until the user has scrolled down to that part of the page. This reduced load allows your website to perform better.
Implementing lazy loading can be a complex and technically intensive undertaking, even if you refer to this amazing guide produced by the experts at Shopify. So if you don’t have the kind of expertise this task requires, we recommend seeking the help of a Shopify development expert.
5. Limit Third Party JavaScript & Shopify Apps
The apps offered for Shopify store are perhaps one of the best features of the platform. The apps enable store owners to add UX improving functionalities and features to their Shopify store without having to dabble with the code. Naturally, many store owners who value their user’s experience on their website are inclined to add several apps to their store.
While this may seem like a good idea, the extra features usually result in a performance tradeoff. Meaning, the more apps and external scripts are installed on your website, the slower it will perform.
The same was proven in a case study performed by Speedboostr. The case study showed that adding only 6 apps to a Shopify store can result in a 5+ second addition in the website load time.
This happens because as more apps and external scripts are associated with your website, the number of requests required to load the website is increased. Moreover, each script and app has their own “weight” that can influence the speed of your website.
With that said, operating a Shopify store without any apps is virtually impossible, and you should not even try to do that. Apps make the Shopify platform what it is and doing away with all your Shopify apps may even result in more harm than good.
Your objective should be to keep only the apps that are benefitting your store. If you think an app is contributing to an improvement in your website conversion rates, keep it. If, however, there is an app that enables a feature that your website visitors rarely use, you should consider getting rid of such an app.
After you have removed all the unnecessary apps installed on your Shopify store, it is time to look for ‘lightweight’ alternatives to the apps you absolutely need. However, unlike with WordPress plugins, there is no tool that will tell you about the effect a Shopify app will have on your website.
You can still check the performance related effects of various apps by using tools like Google Page Speed Insights. Simply run a test before and after installing an app on your website and see the difference in the performance. If you can find a more optimized or lightweight alternative to one of the apps you are using, replace it.
6. Migrate Tracking Codes To Google Tag Manager/Organize Your tracking With Google Tag Manager
A lot of Shopify Store owners depend on paid sources of traffic like Google and Facebook ads. One of the things that are needed to use these services to their full potential is a tracking pixel or code, also known as a tag. Over time, as you keep adding more and more sources of traffic for your store, you will be required to
Google Tag Manager, as the name suggests, is an awesome Google tool that allows website owners to store and manage their website tags in a single space. The incredible thing is, Google Tag Manager completely eliminates the need to fiddle with the code of your website in order to add a tag. This means, even beginner website owners and Shopify store owners can add a tag to their website, no technical expertise required.
However, those are not the only benefits offered by Google Tag Manager. The benefit that we will focus on today is asynchronous loading. With this technique, Google Tag Manager ensures that your website is not slowed down by slow loading tags. When Google Tag manager executes, it does not block the other elements on your website from loading, essentially improving its performance.
Installing Google Tag Manager on your Shopify website is a fairly straightforward undertaking. Shopify even has a great guide on the subject.
7. Unblock Parser-Blocking Scripts
Certain scripts associated with your Shopify store’s code may be ‘parser-blocking’. Let’s try to understand how parser blocking works without getting into too many complex technical details.
Every time a browser is tasked with loading a webpage, it must first parser the HTML code of that web page. However, certain Javascripts may prevent this. When a browser encounters a parser blocking script, it must drop everything else and run that script.
This means, unless the browser is able to run the script, it will not be able to go back to loading your website.
Thankfully, parser blocking can be prevented by adding a “defer” module to your website’s code.
Simply change to.
If you have even the slightest doubt that you may not be able to do this due to the lack of technical expertise, my recommendation is to drop the task. Instead of trying to do this yourself and potentially messing up the entire code of your website, my recommendation is that you seek the help of someone that has the right kind of experience for this task.
In most cases, implementing a “defer” attribute will not take more than a few minutes.
8. Use Pop-Ups Smartly
From a user experience perspective, pop-ups make a lot of sense. They allow users to check out details (and more photos) of products that interest them on the listings page, without having to actually open a new web page.

However, at the same time, pop-ups can also have a number of UX-related cons. For instance, a pop-up can potentially add an extra step to the user’s journey to making a purchase. A user may occasionally accidentally click on the pop-ups and find themselves getting frustrated. Finally, (and most importantly) pop-ups can put a lot of strain on your website’s server resources and can potentially slow it down.
So should you stop using pop-ups altogether?
The answer depends on the web page in question and the preferences of your audience.
If your audience is regularly using the pop-up feature to get a “quick view” at your products before opening the actual product page and purchasing, you should keep them.
However, if they are not using them, you should remove/disable them from your website. How do you check this?
With the help of click mapping. There are a number of tools that will help you find out whether or not your customers are actually using the features presented to them on a particular webpage. Hotjar is one of the most popular click mapping tools out there.
An additional benefit of click mapping is that it will help you better understand how your users interact with various web pages, the content present on those web pages, and the call-to-action buttons. You can utilise this data to create landing pages and web pages that are better optimized for the experience that your users expect from your website.
9. Avoid Excessive Liquid Loops
Liquid is a coding language that is often used on the Shopify platform. It is a great language and enables a number of incredible things, like Forloop iterations.
Forloop makes your website systems to search or ‘loop’ through your entire catalogue when looking for specific conditions like price or colour.
Looping usually happens in cases where
- A filter is applied and the system has to go through the entire catalogue to present the right items to the user
- Rendering of colour swatches since the system has to loop through all the product variants, colours, and images to render the correct colour associated with the image
When you have a smaller number of products featured on your Shopify store, this feature can turn out to be very beneficial. However, if you have a large product catalogue, looping can take a long time and slow down your website.
This especially becomes a challenge in the cases where multiple developers are working on the same website or theme. This sometimes leads to a situation where a website is running multiple loops to retrieve the same information, causing unnecessary delays.
You can work with your development team to pinpoint and eliminate such instances and speed up your website.
Another way to fix this problem is to use a solution like Findify.
Findify allows you to personalize the shopping experience for your customers, while also speeding up your website by ensuring looping is only done for the products that are most relevant to a particular user.
Findify claims that the personalization and performance benefits of their solution can boost ecommerce revenues by up to 30%!
10. Reduce The Image Size Of Thumbnail Images
When your “best sellers” are displayed in the home page scroller, the images are actually being pulled from the product pages. In many cases, the thumbnail images used in this case are much larger than required (because the product-page-image is large). When this happens, the user’s browser is tasked with scaling down the image to thumbnail size, negatively affecting the load speed of your website.
Thankfully, if you are using a Shopify-built theme, you should not be facing this problem. This is because all Shopify-built themes are optimized to deliver the right image sizes based on the device being used by the user.
Use Hero Slides Only When Necessary

Hero images work incredibly well when it comes to showing off your products. They are great at capturing the visitor’s attention and allow for a lot of creative freedom that can be implemented to present your products in a positive light.
However, these awesome hero slides often put a lot of load on your website’s performance. If you have multiple hero images on your home page, it is a safe assumption that they are impacting your website’s load speed significantly.
Ideally, you should get rid of slider images in order to improve the performance of your website. This will not just help you reduce loading time, it will also help you introduce more precise focus to your page.
Meaning, a single and attractive image with a clear and compelling call-to-action will tell your website visitors exactly what they need to do. In many cases this is much better than confusing users with multiple images in the hero slider.
If, however, you absolutely need to keep multiple images on your homepage, we recommend limiting the number to three images. Also consider implementing lazy loading for these images.
11. Use lite embeds to add video
Using video is not optional for websites operating in any industry and ecommerce is definitely not an exception.
However, like most website elements that delight users, adding videos to your website can slow it down. While embedding videos has been viewed as a solution for many years now, embedding videos from YouTube actually results in slowing down of your website.
The standard YouTube embed code prompts user browsers to download some video related data even before they have clicked on the video. This additional loading affects website load time. Not to forget that most videos embedded from YouTube use a iframe tag that fixes the width and length of the video frame. As a result, the videos are no more responsive in nature and may not be displayed properly on certain devices.
The solution to this challenge is called light embeds. Light embeds load the images directly on your web page and don’t load all the files of the video unless the user clicks on the video. When your page loads, light embeds ensure that it loads only with the thumbnail image which is considerably lighter than the files associated with a video.
12. Minify your code
Minification of code is a practice developed by Google developers. It is aimed at getting rid of poorly coded HTML, CSS, and Javascript files and making the code of your website lighter.
As a result, the lighter code exerts less strain on the server and your website’s performance is improved.
Minification of Shopify website code is a technically intensive task and is best left to the experts. These tips shared by Shopify should be enough to get started for the person with the right kind of expertise.
13. Reduce redirects and remove broken links
Broken links are links that lead to pages that don’t exist any more. Yet, the CSS, JS, and HTML files associated with these pages generate additional requests and slow down your website.
Thankfully, you can easily get rid of broken links. All you need to do is use a broken link checker to find the broken links on your website and remove them. Alternatively, if you have an updated page that can replace one of the broken link pages, you can utilise a 301 redirect to send your users to the new page and also retain the SEO benefits of the original page.
Speaking of redirects, some redirect types can also slow down your website. For instance, a 302 redirect that denotes the temporary moving of a page usually generates additional and unnecessary requests, slowing your website down.
The solution is to either use a cacheable redirect or use the built-in redirect function offered by Shopify. When implementing redirects, make sure you are not creating redirect chains by redirecting redirected pages. Not only does it mess with your website’s performance and the user’s experience on your website, it also hurts the SEO performance of your website.
Conclusion
As you may have realised by now, optimizing the performance of a SHopify store entails a lot of work that demands some very specific skills. For this reason, it is perfectly fine if you are able to implement the tips shared in this article gradually. Remember that each optimization action will make your website a little faster and over time, little by little, your website will be able to outperform the competition.
I recommend getting started by implementing the tips that don’t require you to seek the help of an expert. Then, you can eventually find an expert that will help you implement the rest of optimization tips.
If you have any questions related to the DIY tips shared in this guide (or even related to the more technical tips), feel free to drop them in the comments below. I promise to be prompt and detailed with my answers.
FAQs
Is Shopify Optimized For SEO?
Shopify offers a few website performance optimization features that help the website’s SEO in one way or another. Those features are:
- Addition of auto-generated canonical tags to the pages to prevent duplicate content
- Auto-generation of title tags that include your store name
- Auto-generation of the website’s “sitemap.xml” and “robots.txt” files
Moreover, Shopify improves the load speed of the store pages using features like browser caching and access to a content delivery network (CDN).
How Do I Optimize My Shopify Speed?
If you want to optimize the speed of your Shopify store website, here are a few tips for you:
- Run the store through Google PageSpeed insights (Google’s speed testing tool)
- Use a fast and reliable hosting provider
- Opt for a theme that is designed for better performance
- Optimize the large images to help reduce load time
- Limit the use of third-party JavaScript and Shopify apps
- Migrate tracking codes to Google tag manager
- Unblock Parser-Blocking scripts
- Use pop-ups smartly
- Avoid having too many liquid loops
- Remove broken links
What Is A Good Shopify Store Speed?
There are multiple platforms to test the speed of your Shopify store website. If you are using Google Lighthouse to determine your Shopify speed score, aim for something above 50. You should look for a higher score. Anything above 85 means the website is performing well.







